E-commerse 사이트들을 보면 여러 상품의 이미지들이 동일한 사이즈의 크기로 보여진다.

해당 페이지는 쿠팡 메인 페이지에 들어갔을 때 랜더링 되는 이미지들이다.
여기서 궁금한 점이 몇 가지 생기는데
첫 번째는 이 이미지들이 원래부터 동일한 사이즈였는지이다.
즉 해당 사진을 찍거나 생성 할 때 부터 동일한 사이즈였는지다.
물론 간단하게 정답은 아니다. 왜냐면 이미지들을 제공하는 소스들이 다를 것이기 때문이다. (다른 사진기 등등)
두 번째는 많은 사진을 렌더링 할 때 왜 지연이 없을지 여부다.
요즘 핸드폰으로 사진을 찍어도 기본적으로 용량이 0.5MB 정도이다. 어떤 사진은 2MB가 넘어가는 사진도 있다.
이커머스 페이지는 매인 페이지에 대략 20개 정도의 이미지가 보여지게 되는데 10MB의 파일을 전송 받는데 분명 웹 페이지 등등 정적 파일들도 같이 받아지는데 느리다는 인식 없이 받아지는 점이다.
HTTP1.1을 대부분 사용하는데 HTTP1.1은 브라우저에서 하나의 도메인당 6개의 커넥션을 사용하도록 제한되어있다.
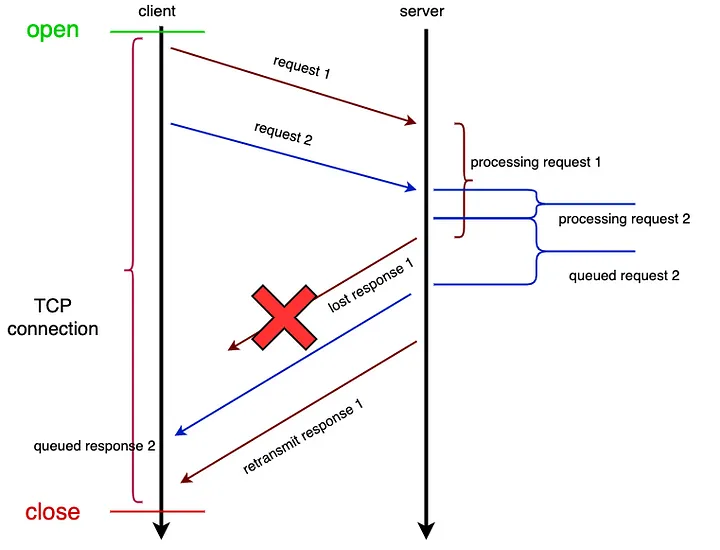
또 HTTP1.1에서는 파이프라이닝을 통한 요청을 보낸다면 HOL Blocking (Head-of-line Blocking)으로 지연이 생길 수 있다.
이 내용은 하나의 커넥션을 사용해서 여러 요청을 보내면 보내는 순서대로 응답을 받도록 기다려야 한다는 것이다.

물론 기본적으로 파이프라이닝은 이런 이슈 때문에 여러 브라우저에서 기본으로 막았다고 한다.
그럼 여러 이미지를 받아와야 한다면 어떻게 처리해야 할까?
가장 먼저 문제가 되는 경우는 도메인별로 커넥션을 6개만 사용할 수 있다는 것이다.
가장 먼저 이미지를 여러 도메인으로 나눠서 가져오는 방법을 생각할 수 있겠다.
그러면 한 커넥션에서 가져 온 이후에 다시 재사용해서 가져오지 않아서 지연시간을 줄일 수 있다.
하지만 구현 관점에서 생각해본다면, 이미지 별로 해시 값을 계산해서 요청을 보내야 하던지 여러 가지 경로로 요청을 보내야 하고 이미지 서버도 따로 관리해야 하는 등 관리 포인트가 많아지게 된다.
그렇다면 이미지를 단일 경로로 가져오는데 서비스 하는 용도 (20~30개 정도)에 맞는 갯수만 가져오면 되는데 어떻게 처리할까?
간단하게 이미지 사이즈를 줄이면 된다. (이미지 리사이징)
이미지 사이즈를 줄이면 화질이 줄어들게 되지만, 사용자는 메인 페이지에 여러가지 상품이 전시될 때 여러 상품 각각의 선명한 사진을 보지는 않는다.
즉, 해당 이미지를 타고 상품 상세 페이지에 들어 갔을 때 선명한 이미지를 보여주는 전략을 사용한다면 메인 페이지에서 보여주는 20여개의 상품들은 고화질 이미지일 필요는 없는 것이다.
핸드폰 사진을 340x340 사이즈로만 줄여도 대략 5~10KiB 정도로 줄여진다.
그러면 20개 정도 이미지를 전송하는데 부담이 되지 않는다.
참고
https://withbundo.blogspot.com/2021/02/httphol-head-of-line-blocking.html
https://engineering.cred.club/head-of-line-hol-blocking-in-http-1-and-http-2-50b24e9e3372
'허브 살리기 프로젝트' 카테고리의 다른 글
| Spring 환경에서 외부 요청시 받아오는 데이터의 종류는 어떻게 확인 될 까? (0) | 2024.03.10 |
|---|---|
| Server Side Rendering (0) | 2024.03.03 |
| MySQL UTF8MB4 (0) | 2024.02.19 |
| DB가 내부 망에 존재하는 이유 (1) | 2024.02.17 |
| CPU Pinning (0) | 2024.02.14 |



